CREATE AN APP IN MARKETING CLOUD
Create a dashboard to visually display all tracking information. While it can be used in all kinds of different ways, its primary intention is to provide information at-a-glance, such as KPIs.
A dashboard usually sits on cloud page and receives information from data extensions. In many cases it’s configurable, allowing you the ability to choose which data you want to see and whether you want to include charts or graphs to visualize the numbers.
BENEFITS TO MARKETERS :
A visual representation of performance, such as with charts and graphs
The ability to identify the trends
An easy way of measuring efficiency
The means to generate detailed reports with a single click
HOW TO DESIGN THE DASHBOARD :
You can create addition data extensions to store KPIs based on Campaigns.
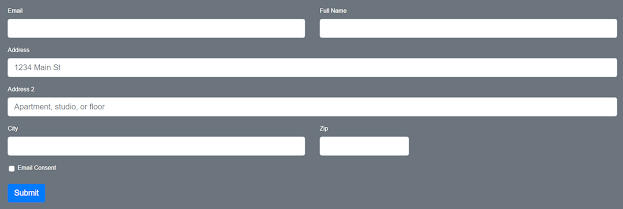
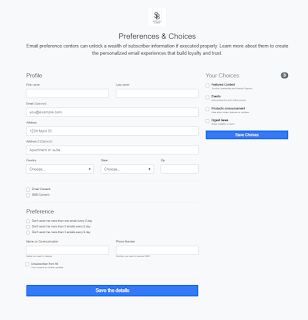
2. Create a landing page with multiple code snippets with HTML content to display KPIs. Design html code snippets to capture all relevant use cases described above.
Once the designs are finalized and approved with all features, publish the cloud page.
Point to consider, when you publish the cloud page, its publicly accessible, if the URL is known to the outside world. So, you need to secure your cloud page from outsiders.
Enable Security features in Marketing cloud pages:
1. Add the below meta tag :
2. Add the below SSJS Script to validate the origin :
3. Add Re-Captcha :
https://www.google.com/recaptcha/about/
HOW TO CREATE INSTALL PACKAGE :
For a legacy package, Marketing Cloud posts a JSON Web Token (JWT) to your externally hosted app so that it can acquire access tokens on behalf of logged-in users. After you know the hosted endpoint for your app, you must register the endpoint in a Marketing Cloud installed package.
1. Create installed package
2. Add component
3. Enter App Name and Description
4. Enter Dashboards' hosted cloud page URL for both Log-In and Log-Out
5. From Access tab you can allow access to selected Users
https://developer.salesforce.com/docs/marketing/marketing-cloud/guide/install-packages.html









Comments
Post a Comment