CONTENT BLOCKS
AM THE BIGGEST FAN OF CONTENT BLOCKS. CONTENT BLOCKS ARE MAGICAL COMPONENTS FOR DESIGNING YOUR SFMC USE CASES. WITH THE USAGE OF CONTENT BLOCKS , YOU CAN CREATE A MODULAR DESIGN WHICH IS RESUABLE AND EASY TO FIX.
ADVANTAGES :
- REUSABLE
- CAN BE USED ACROSS DIFFERENT ENVIRONMENTS
- REAL TIME CHANGES WITHOUT AFFECTING THE FLOW
- MODULAR DESIGN
- MORE EFFICIENT AND SCALABLE
- BUILT TIME IS SIMILAR TO STANDARD METHODS
DISADVANTAGE :
- REQUIRE MORE AMPSCRIPT AND SSJS KNOWLEDGE
USE CASE :
WE NEED TO GENERATE A DEEPLINK TOKEN FOR OUR USER THAT WOULD HELP ENBALE THE USER FOR AUTO-LOGIN. THIS DEEPLINK TOKEN WILL BE GENRATED FROM AKAMAI API. ONCE THIS TOKEN IS GENERATED, WE WILL APPEND THIS TOKEN TO THE URL IN THE EMAIL LINK.
FOR MORE DETAILS FOR AUTHORIZATION TOKEN, CLICK ON THE LINK
DESIGN :
WE WILL BUILT 3 CONTENT BLOCKS :-
1ST BLOCK WILL BE USED IN EMAILS ASKING THE MARKETERES TO SUPPLY SOME VALUE.
2ND BLOCK WILL ASSIGN THE QUERY PARAMTERS
3RD BLOCK WILL CALL THE API USING SSJS
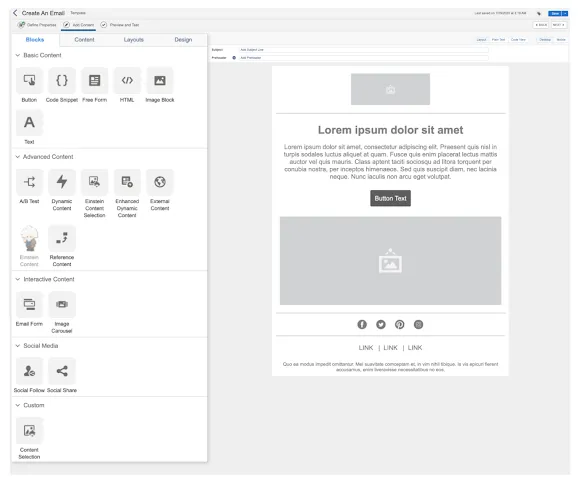
CREATE A CODE SNIPPET USING CONTENT BLOCK AND WRITE THE BELOW CODE
This content block will be pulled into the email using INSERT CODE SNIPPET menu from the email. This code will call the 2nd content block for assigning the query params.
You can also use RaiseError function to validate if the marketers has supplied the initial value in the code snippet.
<!-----DEEPLINK FOR OFFER 1----->
%%[
set @LinkName='Offer'
/* The Marketers has to provide the details*/
set @ClientId=''
set @RedirectUri=''
]%%
<!-----update link encoding ----->
%%=ContentBlockbyId("1234")=%%
<a alias="authToken" href="%%=RedirectTo(@offer)=%%">%%=v(@LinkName)=%%</a>
<!----- END OF DEEPLINK OFFER 1 ----->
CREATE A HTML CONTENT BLOCK TO ASSIGN THE QUERY PARAMTERS
This content block will simply assign the query parameters and call the content block that calls the API
/* ASSIGN QUERY PARAMETERS AND CALL AKAMAI API */
%%[
set @TypeName=''
set @KeyAttribute=''
set @LifeTime=''
set @KeyValue=''
set @EndPoint=''
set @HeaderValues=''
set @subscriberkey=_subscriberkey
]%%
YOU CAN HARD CODE THE QUERY PARAMETERS OR YOU CAN DO A LOOKUP TO A DATA EXTENSIONS.
/* GENERATE THE API TOKEN */
%%=ContentBlockbyId("5678")=%%
/* APPEND THE TOKEN TO THE USRL */%%[
set @offer= Concat(@RedirectUri,'?authO=');
set @offer=Concat(@offer,@authorizationCode);
]%%
CREATE A HTML CONTENT BLOCK TO CALL THE API This code snippet will first pickup the AMPSCRIPT variables that was assigned in the 2nd block and with the query params we will built a payload that we need to attach to the API method.
We have also added encoding function for the query parameters to handle any special characters.
<script type="text/javascript" runat="server">
Platform.Load("core", "1.1.1");
try{
function toFormEncoded(obj) {
var newArr = [];
if(typeof(obj)=='object') {
for (var i in obj) {
var encodedKey = encodeURIComponent(i);
var encodedValue = encodeURIComponent(obj[i]);
newArr.push(encodedKey + "=" + encodedValue);
}
return newArr.join("&");
}
}
//set JS varaible from ampscript variable
var type_name = Variable.GetValue("@TypeName");
var key_attribute = Variable.GetValue("@KeyAttribute");
var lifetime = Variable.GetValue("@LifeTime");
var for_client_id = Variable.GetValue("@ClientId");
var key_value = Variable.GetValue("@KeyValue");
var redirect_uri = Variable.GetValue("@RedirectUri");
var headerValues = Variable.GetValue("@HeaderValues");
var endPoint=Variable.GetValue("@EndPoint");
var headerNames = ["Authorization"];
var headerValues = [headerValues];
var ContentType = "application/x-www-form-urlencoded";
var setupURL =endPoint+"/access/getAuthorizationCode?";
var payload = {
'type_name': type_name,
'key_attribute': key_attribute,
'lifetime': lifetime,
'for_client_id':for_client_id,
'key_value':key_value,
'redirect_uri':redirect_uri
};
setupURL = setupURL+toFormEncoded(payload);
var authResponse = HTTP.Post(setupURL,ContentType,Stringify(payload),
headerNames,headerValues);
var statusCode = authResponse["StatusCode"];
Variable.SetValue("@statusCode",statusCode);
Variable.SetValue("@authResponse",Stringify(authResponse));
if(statusCode == 200)
{
var authorization = eval("(" + authResponse.Response + ")");
var authorizationCode = authorization.authorizationCode;
//Set the Variable to be accessible in AMPscript
Variable.SetValue("@authorizationCode",authorizationCode);
}
}
catch(e){
//LOG THE ERROR INTO A DATA EXTENSION
}
</script>
THE 3RD AND 2ND CONTENT BLOCK WILL BE HIDDEN TO THE MARKETERS. THIS ENCAPUSALTION MECHANISM WILL BENEFITS BOTH THE DEVELOPERS AND THE MARKETERS. NEITHER THE MARKETERS WILL BE OVERWHELMED WITH SO MANY CODE BLOCKS INSIDE EMAIL NOR THE DEVELOPERS HAVE TO WORRY IF THE MARKETERS WOULD OMIT OR ADD SOME SYNTAX ERRORS INTO THE CODE DURING HTML EMAIL DESIGN.








Comments
Post a Comment