Create a cloud page to collect consent from subscribers.
1. Leverage content blocks to call AMPScript blocks and HTML blocks
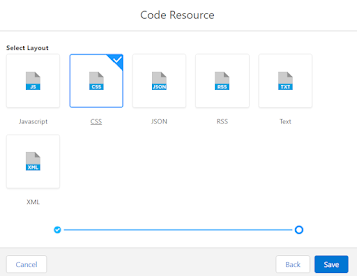
2. Build custom CSS using code resource and leverage it in your cloud pages
In our part 1 and part 2 of this series we have learnt how to built cloud page(s) with form controls using HTML content block, and, AMPScript block to Upsert data into data extension using code snippet.
If you want to recap , here are the links
1. Part 1
2. Part 2
In Part 3 of this series we will learn how to add custom css leveraging code resource and how to use them in our Consent Landing page.
<style class="main_style">p {
display: block;
}
body {
color: #000;
font-family: Arial !important;
font-size: 12px;
margin: 0 auto !important;
max-width: 1280px;
padding: 5px !important;
background-color: #e7e9eb !important;
}
.fw-bold {
font-weight: 700 !important;
}
div {
display: block;
}
@media screen and (max-width: 1200px) {
.container {
max-width: 100%;
}
}
@media screen and (max-width: 992px) {
.container {
max-width: 100%;
}
}
@media screen and (max-width: 769px) {
.container {
max-width: 100%;
}
.mobile-hidden {
display: none !important;
}
.responsive-td {
width: 100% !important;
display: block !important;
padding: 0 !important;
}
}
</style>
Copy the URL of your CSS code resource and update the "href" attribute value
<link rel="stylesheet" href="https://tenantEndPoint/ConsentStyles">
For bootstrap CSS , add the below CSS as well
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/css/bootstrap.css">
I would also suggest you to add meta tag to your html
<meta name="viewport" content=
"width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
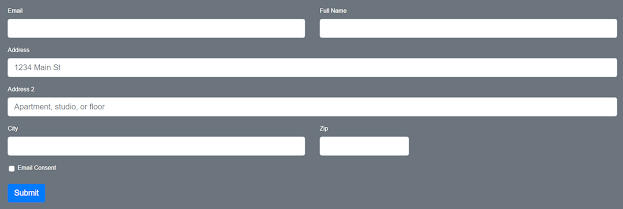
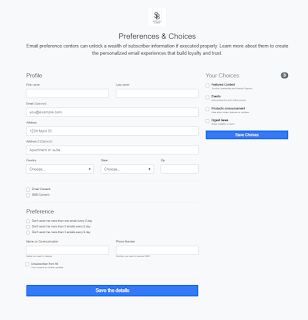
Let's see how our landing page looks like :
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,
initial-scale=1, maximum-scale=1, user-scalable=0" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" href=
"https://TenantEndPoint/ConsentStyles">
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css">
<link rel="stylesheet" href=
"https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/css/bootstrap.css">
<script runat="server">
Platform.Load("Core","1.1.1");
try{
</script>
%%=ContentBlockbyKEY("ConsentBlock")=%%
<script runat="server">
}
catch(e){
Variable.SetValue("@message1",e.message);
}
</script>
</head>
<body>
<div class="p-3 mb-2 bg-secondary text-white">
<div class="section">
<div class="columns col1">
<div data-type="slot" data-key="col1">
<div class="alert alert-warning alert-dismissible fade show"
role="alert" %%=v(@hidden)=%%>
<strong>%%=v(@message1)=%%</strong>%%=v(@message2)=%%
<button type="button" class="close" data-dismiss="alert"
aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
%%=ContentBlockbyKEY("ConsentForm")=%%
</div>
</div>
</div>
</div>
</body>
</html>









Comments
Post a Comment